| Product Dimensions |
68.31″D x 30.7″W x 19.5″H |
| Size |
Large |
| Back Style |
Cushion Back |
|
|
|
| |
Frame Material
Alloy Steel |
|
|
About this item
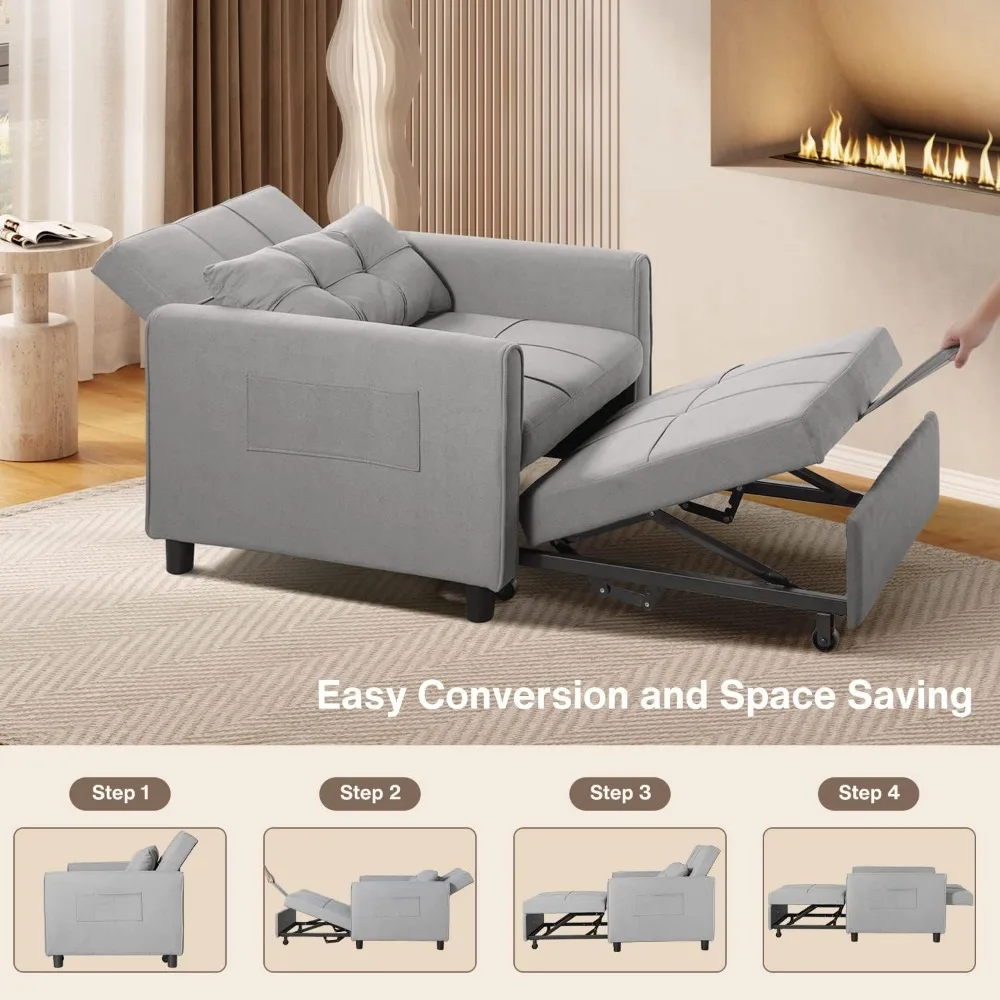
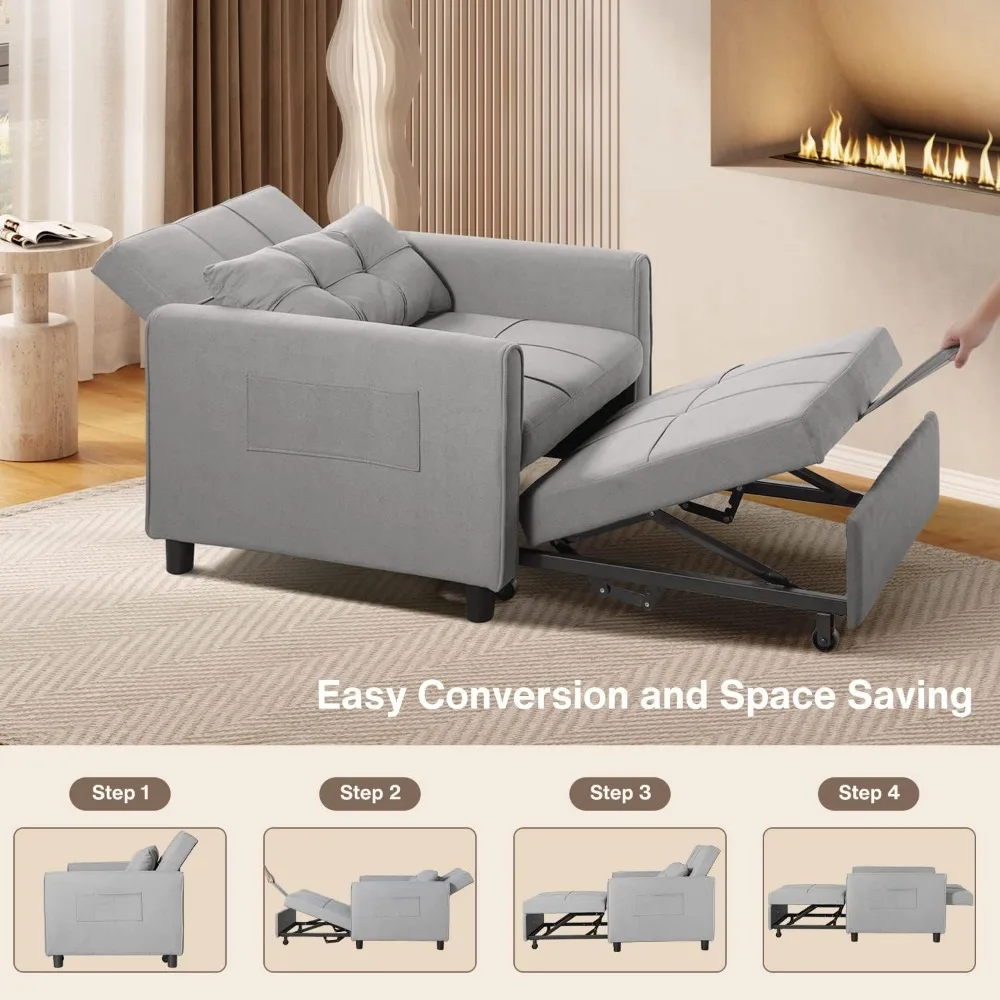
- 3 in 1 Convertible Design: The multi-functional sofa chair can be easily and quickly converted into an armchair, guest bed and recliner, truly realizing the versatility of one sofa, perfect for your dorm, apartment, and home office
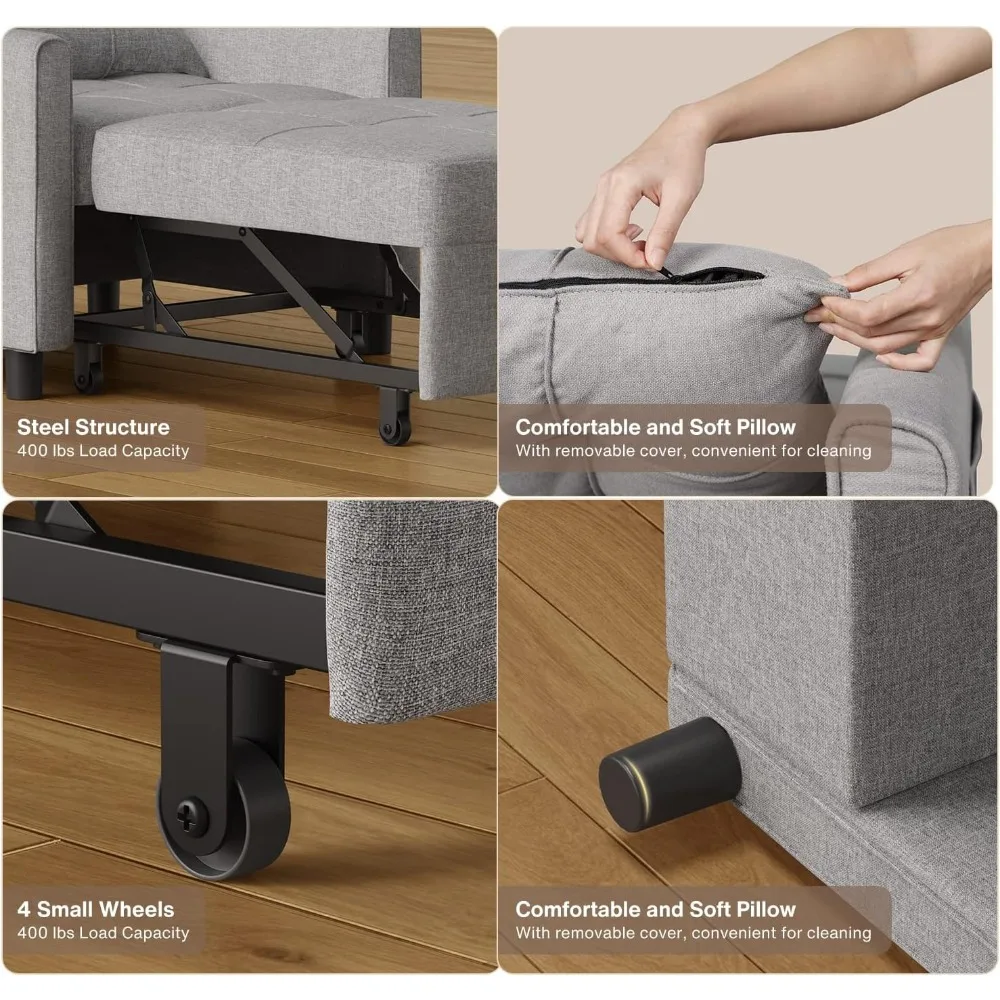
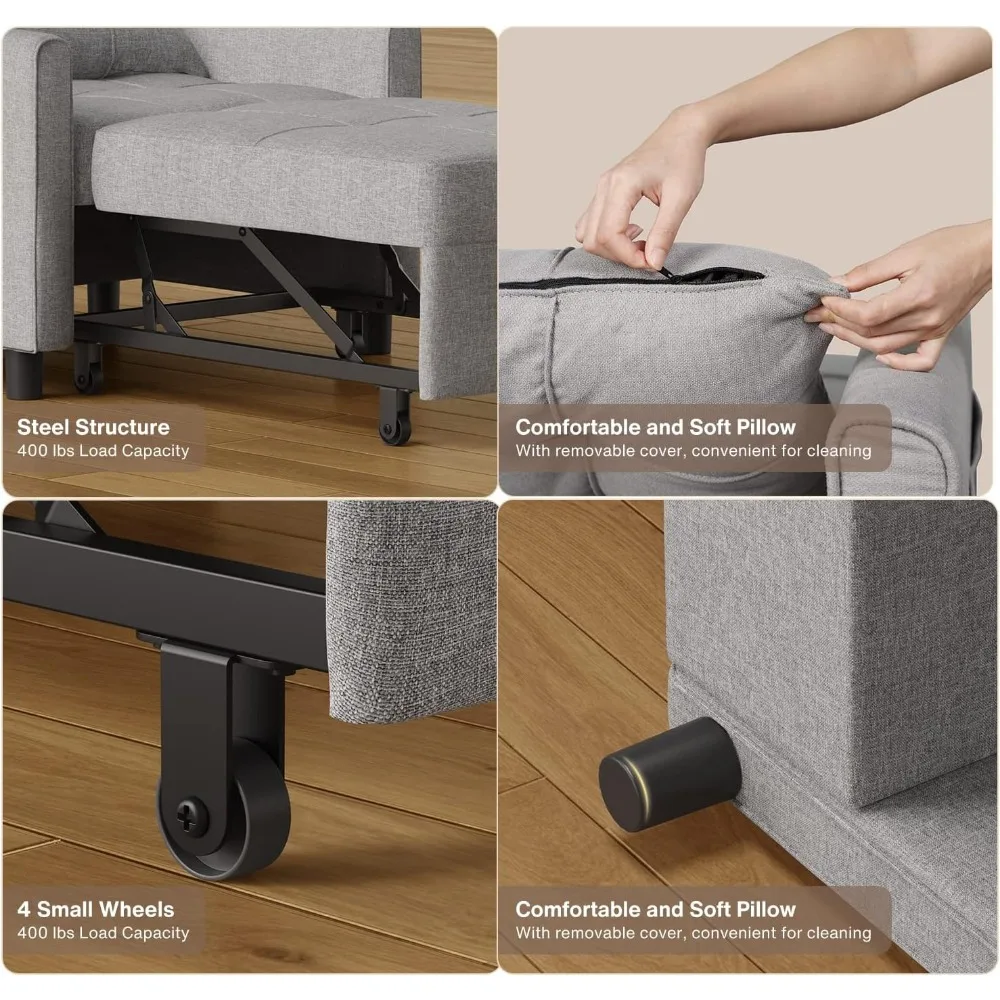
- Strong Frame and Comfortable Material: The sleeper chair is made with high quality steel frame, sturdiness and durability for daily use. Maximum load capacity of 330 lbs. Breathable linen fabric and high-density foam provide comfort and excellent support
- Adjustable Backrest: The backrest of the sofa chair can be adjusted at 3 angles of 108°, 145° and 180°, which can better adapt to your different needs. Ideal for you whether read on the couch, play games on the recliner, nap on the sofa bed
- Worry-Free Purchase: Sincerity, friendliness and responsibility are our service philosophy. If you have any questions, please don’t hesitate to contact us
- Convenient and Wide Applications: Simple to operate, the bottom sofa has wheels that can be easily pulled out to create a bed. Sofa chair dimension: 32.7″D x 28.4″W x 33.5″H. Sofa bed dimension: 67.3″D x 20.9″Wx 16.2″H






.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.